Associate Creative Director & Lead UX
Responsive Web
(2018-2019)
The Project
We started The VOID as a pitch in October 2018. The only two client requests were to update the visuals to match the new branding and to help people understand what The VOID is without trying it.
After spending a few weeks researching the brand, interviewing customers and experiencing The VOID for ourselves, we put together a compelling story for where we wanted to take The VOID. We won the project and began in February 2019 with four weeks of discovery.
Visit thevoid.com to see the website live.
I was the Associate Creative Director/Lead UX Designer for The Void’s Responsive Website while managing two visual designers, one copywriter, and overseeing six developers and two QA throughout the entirety of the project. I also oversaw two UX designers that worked on two different projects with The VOID.
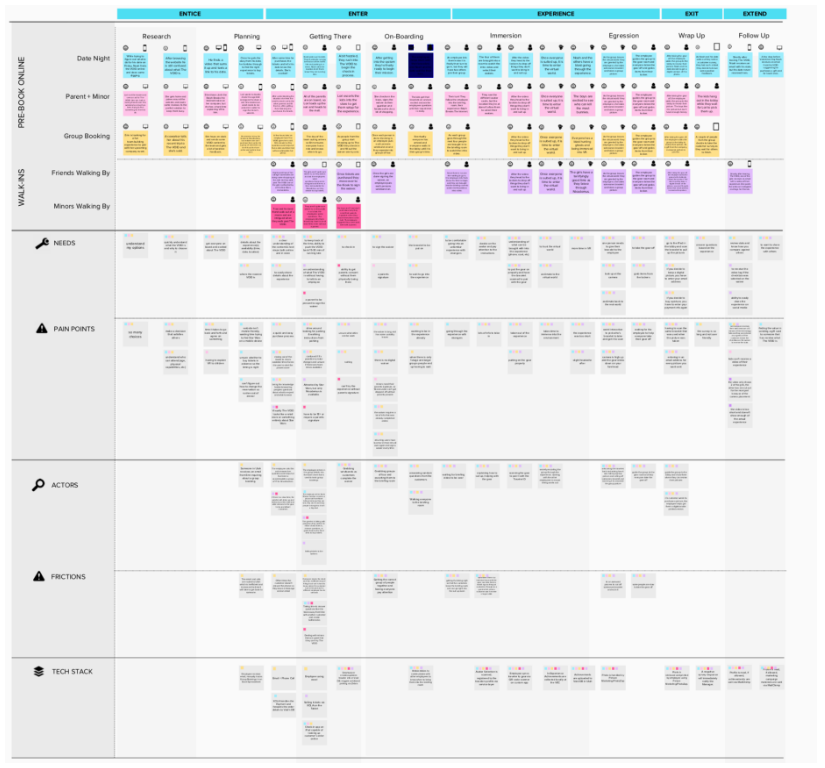
Blueprint
Using a service design approach, we spent the first 4 weeks of the project by analyzing every angle of The VOID. We interviewed existing and potential customers, interviewed and job shadowed in-store employees, and worked closely with The VOID’s Director of Operations, CMOs, and CTO. Out of this we were able to create a blueprint that outlined typical tasks a customer and/or employee would go through, what they were thinking, feeling, and doing within each moment. This helped us to identify pain points and gaps across technology and various processes.
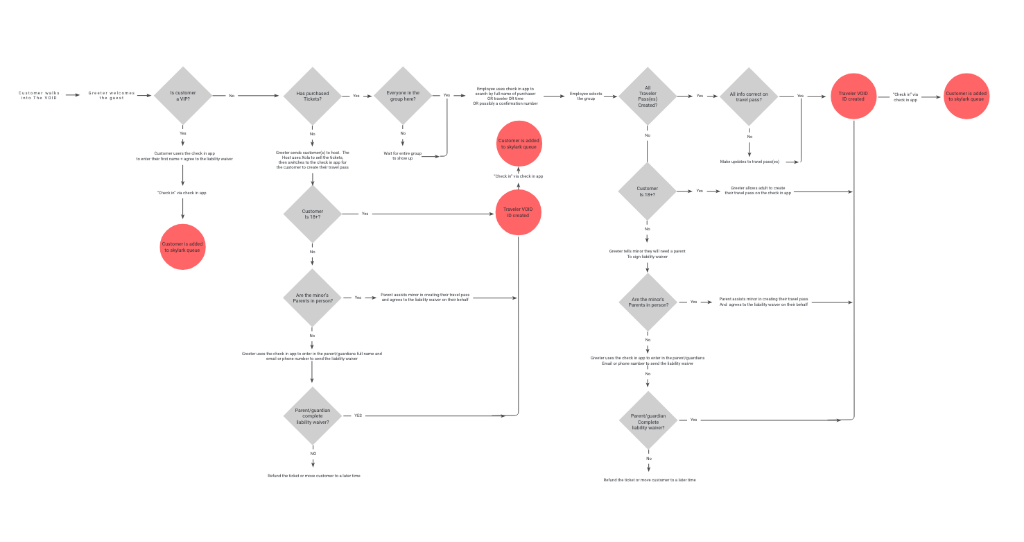
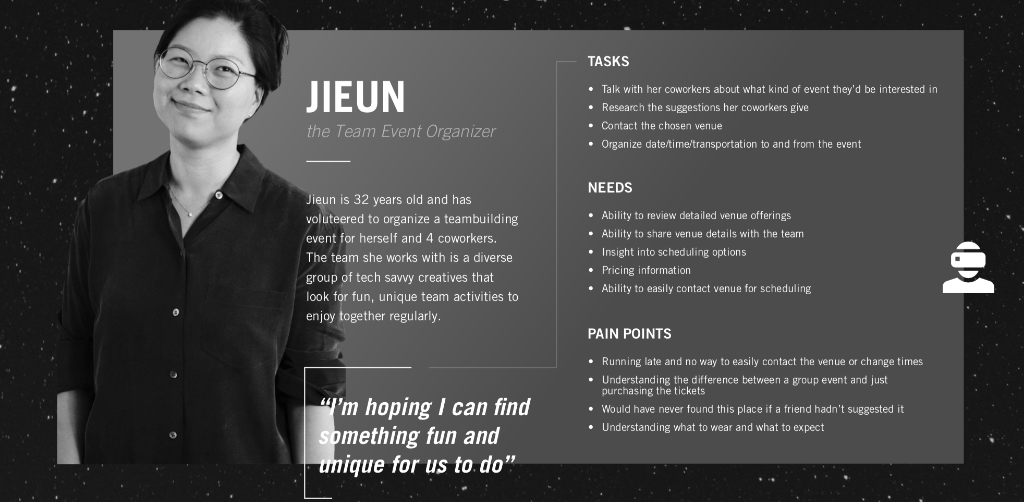
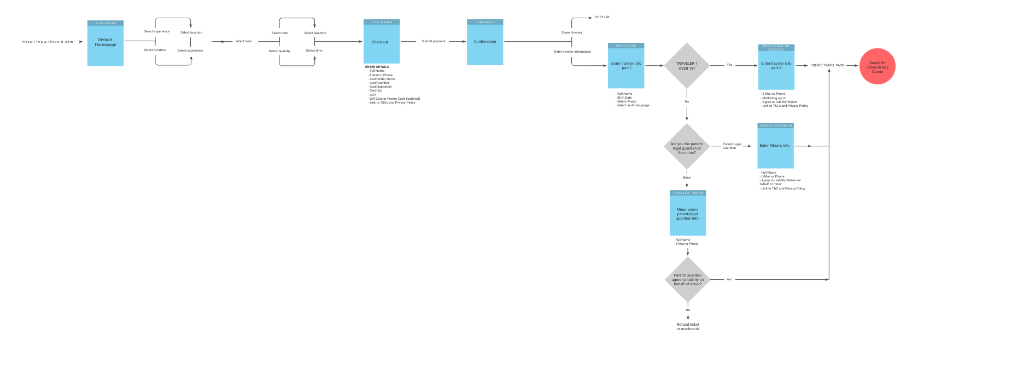
Persona & User Flows
The personas and in-store & online flow highlights customers of various ages walking into a VOID location and purchasing tickets as well as customers leveraging The VOID website to purchasetickets online.
Roadmap, Backlog & Wireframes
After spending four weeks in a discovery phase to outline everything above, we were able to create a backlog of features and then accurately scope and estimate the next three phases of the project. This also enabled us to kick off the design phase.
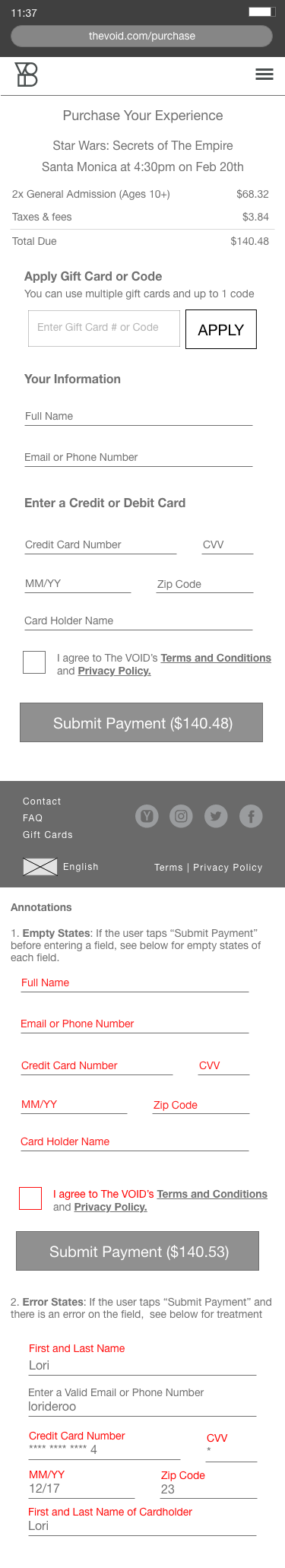
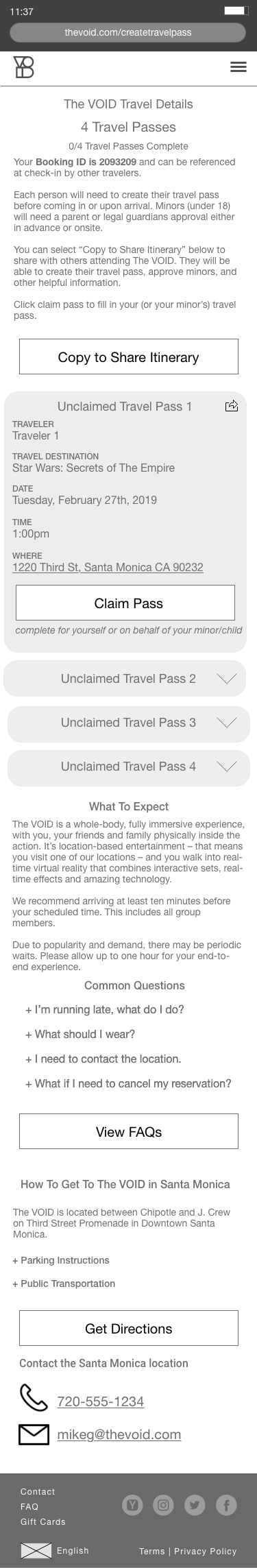
Usability Testing
As we were in the middle of designing and developing the website, we would go to a VOID location and ask people walking by the store to partake in usability testing. We would either test a prototype using Adobe XD, Proto.io, or test with working code. We then worked with the product owner to prioritize the feedback against new features we had yet to implement. We did usability test within each phase as well as prior to releasing to the public.
See It Live
Visit thevoid.com to see the website. Phase 3 of the website was released in December 2019 and The VOID has already been receiving positive feedback and has seen an increase in ticket sales.